The “Programming” category is a broad topic that covers a wide range of topics related to programming languages, software development, and computer science. This category might include posts about new programming languages or frameworks, tips and tricks for coding, or tutorials and guides for learning how to program. Whether you’re a seasoned developer or just starting out, the “Programming” category can be a great resource for staying up-to-date on the latest trends and techniques in the world of programming. It can also be a useful resource for those interested in exploring careers in programming and software development.
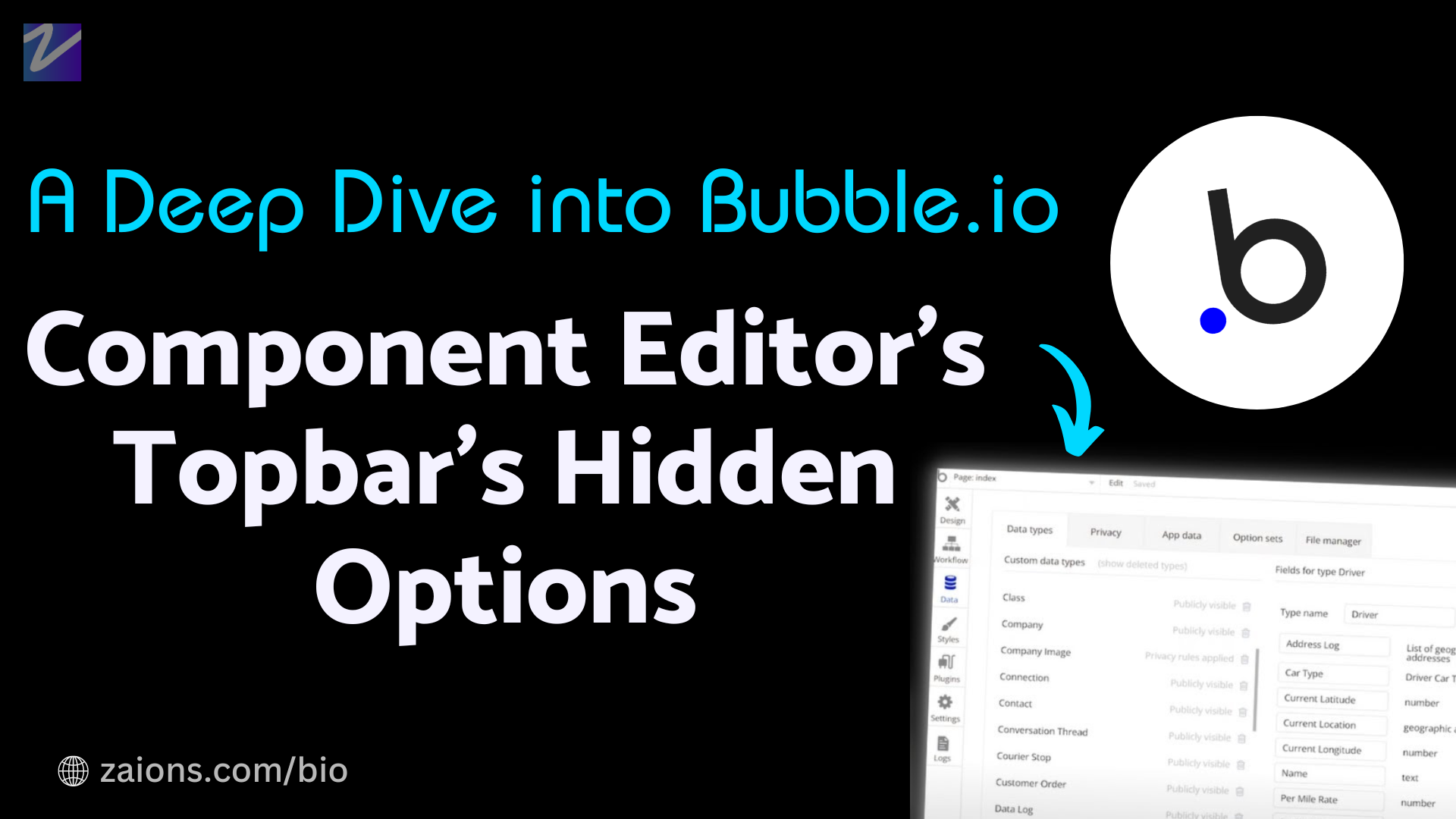
Bubble.io Responsive Design – Row & Column Layout Explained (Urdu/Hindi) | Zaions
Zaions (Admin)2024-11-26T12:04:36+00:00Master Responsive Apps in Bubble.io - Row & Column Layouts Explained Welcome [...]